
初めまして!ブログでお小遣いを稼いでいるタイチと言います!
この記事では「超初心者でもブログを始められる」ように詳しく説明します。
「パソコンの操作はあまり得意じゃないけど大丈夫?」
「サーバーとかアドレスとかめんどくさそう…」
「そりゃ毎月+〇〇万円お小遣い稼ぎできたら嬉しいけど難しそう…」
僕自身もこんな風に思っていました><
でも、毎日ちょっとずつ継続したら毎月5万円稼げるようになりました。
何か始めたいけどどうして良いかわからなかった過去の僕に向けて
0からワードプレスでブログを始めるまでの方法。
初期設定などわかりやすくお伝えします。
初心者の僕が感じていた疑問
- どうやってお小遣いがもらえるようになるの?
- ブログ立ち上げの手順
- ワードプレスの初期設定
- ブログを始める具体的な方法
こんな疑問に全部お答えしていきます。
何か初めてみたい、ブログに興味がある方の超初心者でも大丈夫です!
順番に進めていけば簡単にブログを始めることができますので安心してくださいね。
どうやってブログでお小遣いがもらえるの?
ブログで稼ぐっていうけど、どんな仕組みになっているかわかりませんよね?
まずは簡単にブログで稼ぐ仕組みについて解説しますね。
 yui
yui ブログの記事で商品を紹介して、メーカーさんから広告料をもらうことができます。
ブログの収益=広告料(アフィリエイト)
アフィリエイトとは?
自分のブログで商品を紹介→商品が売れると紹介料をもらえる仕組み
完全成果型の「成功報酬型の広告」です。
- 広告主「売れた分だけ報酬を払えば良い」
- ブロガー「売れれば売れる程収益アップ、売れなければ1円にもならない」
- ASP「ブロガーと広告主の仲介役」
ブログって稼げるの?
結論から申し上げますと簡単には稼げません><
しかし、コツコツと継続していくと必ず稼げるようになります。
副業でブログを初めたのが2020年ですが、今では毎月5万円以上は安定した収益を上げることができています。
まずはブログを立ち上げるための具体的な準備の方法から説明していきたいと思います。
ブログを立ち上げるのに必要な経費
ブログを始めるのにも初期投資費用がかかります。
| 費用 | ||
| PC | 数万円~ | 普通ので十分 |
| ドメイン代 | 1,300円/年 | 有名なドメインが〇 |
| レンタルサーバー代 | 500~4,000円/月 | プランによる |
| ワードプレステーマ | 0~25,000円 | 買い切り |
ブログを始めるまでの流れ
今回お伝えするブログの始め方は超簡単です。
- 従来の方法
- 今回の簡単な方法
通常は、ドメイン設定とサーバーへの設定が分かれていて面倒でした><
しかし、今回は4つの作業を省いて簡単にワードプレスブログを始めることができます。
【従来の方法】
- レンタルサーバーと契約
- ドメインを取得
- ネームサーバーを設定
- ドメインのSSL化
- ワードプレスのインストール
- ワードプレスの初期設定
- プラグインのインストール
![]()
【今回の簡単な方法】
- レンタルサーバー・ワードプレスの設定
- ドメインを取得・会員情報入力
- ワードプレスの初期設定
- プラグインのインストール
初心者さんが躓きやすい
1「ドメインを取得」
2「ネームサーバーを設定」
3「ドメインのSSL化」
4「ワードプレスのインストール」
の4工程を省くことができて超簡単にブログを始めれます!
「mixhostクイックスタート」を使うと簡単ですのでその手順をお伝えします。
図解をもとに、わかりやすく順をおって解説していきますので安心してくださいね。
①レンタルサーバーとワードプレスの設定
STEP1
- レンタルサーバーと契約
- ワードプレスの初期設定
まず「レンタルサーバーとの契約」と「ワードプレスの初期設定」のSTEP1を説明します!
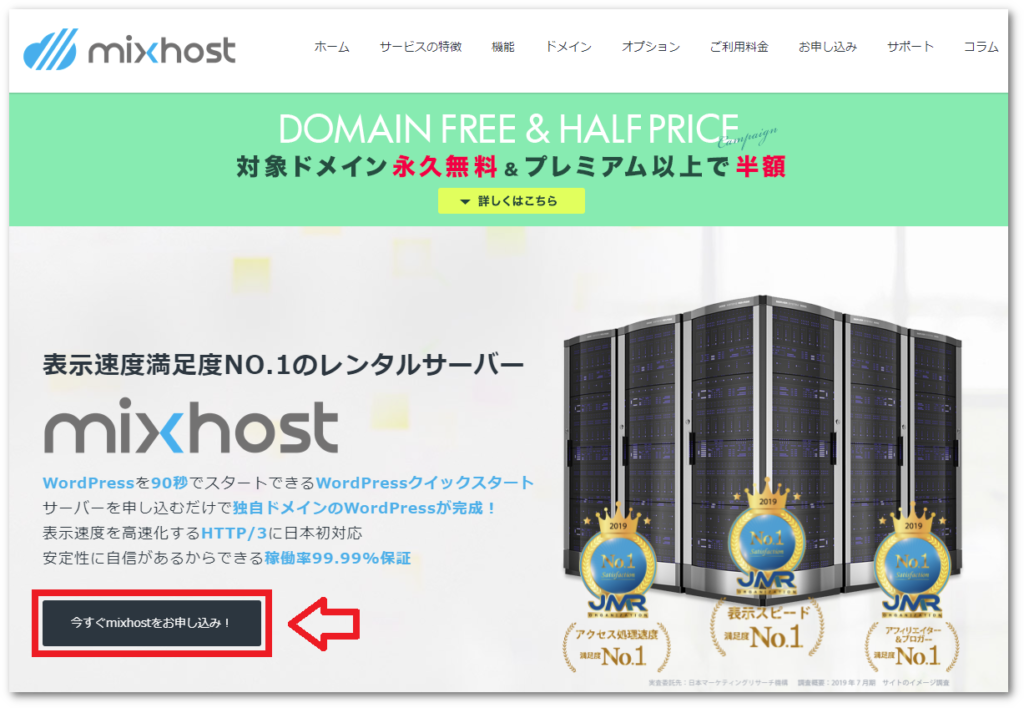
申し込みページに行くと下の画面が出てきます。

矢印の申し込みボタンを押すと
- レンタルサーバーのプランを選択
- ワードプレスの初期設定
- 独自ドメインを入力
- 会員情報
の入力画面が出てきます。
❶レンタルサーバーのプランを選択
ミックスホストのプラン5種
- スタンダード:968円/月~
- プレミアム:1,958円/月~
- ビジネス:3,938円/月~
- ビジネスプラス:7,898円/月~
- エンタープライズ:15,818円/月~
※プランは後からも変更可能なので安心
レンタルサーバーのプランは5種類あります。
最初は「スタンダードプラン」で充分です。
「毎月968円」と低コストで始めることができるので安心ですね。
契約期間を選択
契約期間は5つから選択可能で長いほど月々のコストは安くなります。
- 3ヶ月
- 6ヵ月
- 12ヶ月
- 24ヶ月
- 36ヶ月
12ヶ月以上で契約すると「選択できるドメイン代が永久無料」になります。
ちなみに「.com」で年1,210円かかります。
ブログは収益化するまで時間がかかるので36ヵ月がおすすめです。
月に換算すると「968円/月」です。
ドメイン代も永久に無料ですし、ビジネスの経費としては安すぎます><
一度に払うのが厳しい…という方はクレジットカードでリボ払い(分割)にすれば毎月少しずつの負担で済みます。
しかし、まずはとりあえずやってみたい方は3ヵ月でも大丈夫です。
❷ワードプレスの初期設定

矢印のWordPressクイックスタートの下「利用する」を選択します。
すると下に
- WordPressクイックスタート>サイトのタイトル
- WordPressクイックスタート>ユーザー名
- WordPressクイックスタート>パスワード
と出てきますのでそれぞれ入力します。

- WordPressクイックスタート>サイト(ブログ)のタイトル
⇒後で変更可能なので心配しないでOK - WordPressクイックスタート>ユーザー名
⇒ワードプレスの管理画面に入るときのユーザー名 - WordPressクイックスタート>パスワード
⇒ワードプレスの管理画面に入るときのパスワード
「ユーザー名」と「パスワード」は記事を書くときにワードプレスの管理画面に入るときに必要です。
忘れないようにしっかりメモしておきましょう。
②ドメインを取得・会員情報入力
STEP2
- 同時にドメインを取得
- 会員情報を入力
普通は「別にドメインを取得して設定」しなければいけないのですが、同時並行で設定できます。(便利^^)
❶同時にドメインを取得

自分のブログのドメインを決めます。
「普通は別にドメインを購入しなければならないのでここが便利です^^」
ドメインは、ブログの住所みたいなものです。
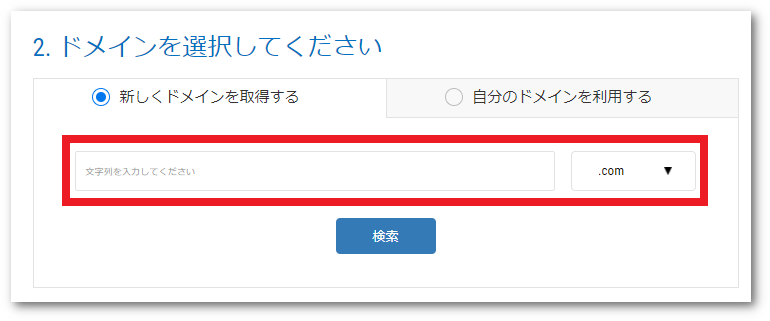
- 希望するドメイン名を記入
- ドット以下「.com」など希望する種類を選択
- 「検索ボタン」を押す
※誰かが使用しているドメインは使うことができません。
希望するドメインが空いているかチェックできます。
希望するドメインを入力した後「検索」を押すと
- 使用不可の場合
⇒「〇〇.comは取得できません」 - 使用可能の場合
⇒「おめでとうございます!〇〇.comは取得可能です!」
と表示されて、取得可能なドメインを選択します。
無料でSSL化とは?
SSL化とは?
SSL(Secure Sockets Layer)とは、簡単に説明するとWebサイトとそのサイトを閲覧しているユーザとのやり取り(通信)を暗号化するための仕組みです。
インターネット上でのデータの通信を暗号化し、盗聴や改ざんを防ぐ仕組みです。 SSL化されたウェブサイトは、URLが「https」から始まり、ブラウザのアドレスバーに鍵マークが入ります。
無料で簡単にできますのでSSL化しておくと良いです。
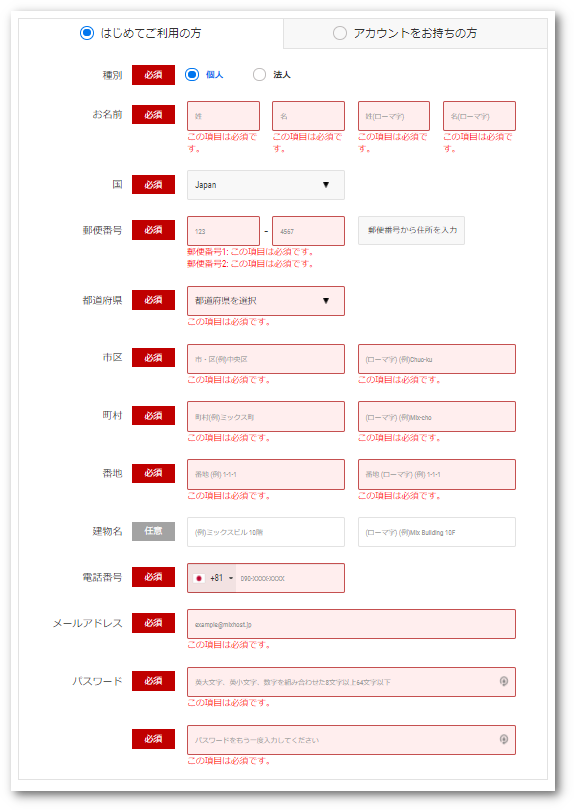
❷会員情報を入力

必要項目を記入します。
- 氏名
- 郵便番号
- 住所
- 電話番号
- メールアドレス
- パスワード
- 支払い方法(クレジットカード or 銀行振込)
記入と支払い方法を決定すればレンタルサーバーとの契約は終了です。
他のサーバーでワードプレスでブログを始めるには
- ドメインのネームサーバー設定
- ワードプレスのインストール
と面倒な作業がありますが「mixhostクイックスタート」を利用すればこの作業を省けます。
すぐにブログを始めることができました。
③ワードプレスの初期設定
STEP3
- ワードプレスの管理画面にログイン
- テーマの設定
- ワードプレス側もSSL化
ミックスホストサーバーの設定が完了したら、いよいよワードプレスでブログの記事を書くことができます。
ワードプレスにログインして、管理画面で記事の追加や色々な設定をしていきます。
まずは、基本的な初期設定をしていきます。
❶ワードプレスの管理画面にログイン
ワードプレスの管理画面は、アドレスの後ろに「/wd-admin/」と打ち込むと入れます。
例)「https://〇〇〇.com/wp-admin/」

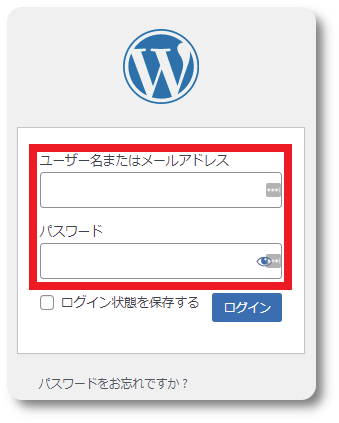
表示された画面でワードプレスの初期設定で設定した「ユーザー名」と「パスワード」を入力してログインできます。
ログインすると、ワードプレスの管理画面になっていよいよブログを更新していく画面になります。
フォルダーなどを作ってブックマークしておくと良いです。
テーマの設定や、プラグインを入れる作業をします。
❷テーマの設定
テーマによってデザインが異なります。
ブログのデザインを専門的な知識がなくてもデザインできます。
テーマは、無料の物から有料のものまでたくさんあります。
僕の主観になりますが、やっぱり有料のものはデザイン性も高いですしとっても良いです。
無料のテーマを時間をかけてカスタマイズすることもできます。
しかし、ここに時間をかけるならサクッと有料のデザイン性の高いものを買って時間を記事作成に使って早く稼げるようになった方が良いと思います。
====
このブログでは「賢威」という有料のテーマを使っております。
賢威は「2万人を超えるユーザーが選んだSEOテンプレートの大ロングセラー」です。
決して安いものではありませんが「買い切りですし、新しいバージョンも永久的にダウンロードできます。」のでずっと使用することができます。
やっぱりテーマは、有料の方がデザイン性や利便性も高いので私は賢威を使用しています。
決して有料じゃなければいけないわけじゃありませんので、ここは好みで良いと思います。
テーマの入れ方

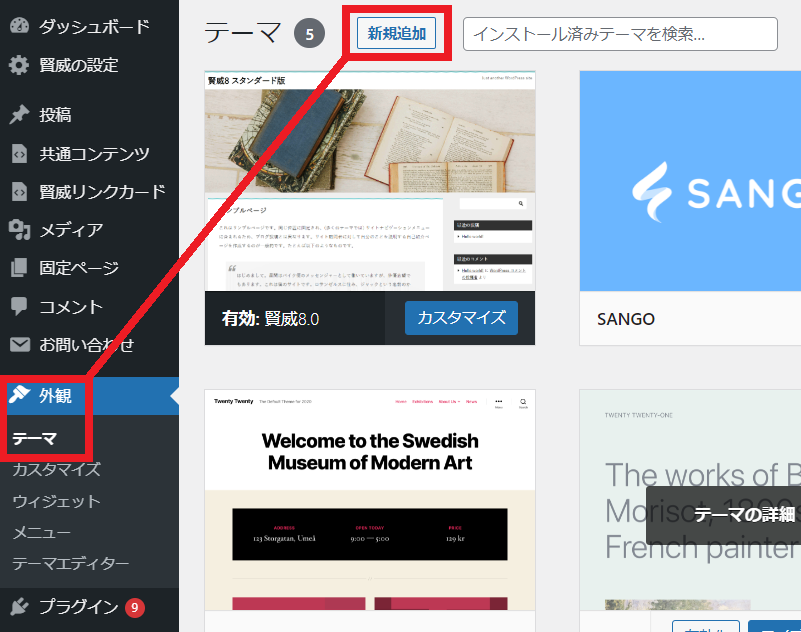
ワードプレス管理画面の「外観」→「テーマ」→「新規追加」を押します。

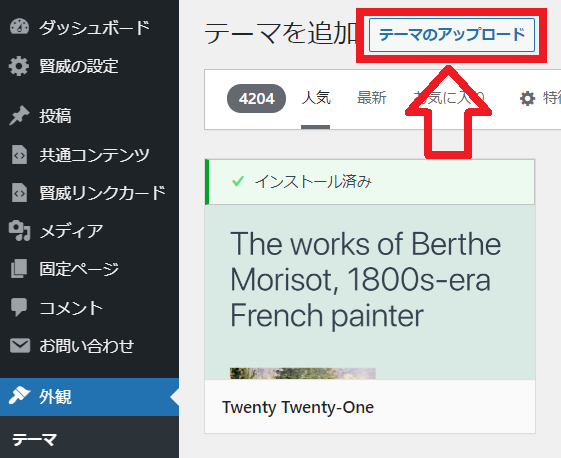
次に「テーマのアップロード」を押し任意の場所にダウンロードした賢威のデータを選択します。

解凍せずにそのままアップロードすればテーマの一覧に賢威が追加されます。
❸ワードプレス側もSSL化
ドメイン側でSSL化したら、ワードプレスの方でもhttps←Sを入れてSSLの設定をします。
ワードプレス管理画面の「設定」→上から3行目「WordPress アドレス (URL)」と「サイトアドレス (URL)」のhttp:の「p」と「:」の間に”s”を入れ「https:」にします。
次に一番下の「変更を保存」を押して保存します。
アドレスの横に「🔓」マークが付きSSL化完了です。
④プラグインをインストール
ワードプレスには「プラグイン」というスマホでいうアプリみたいなものがあります。
自分好みにカスタマイズすることができます。
基本は無料のもので十分です。
(このサイトでも無料のものしかつかっておりません。)
スマホのアプリと同じように入れたり消したりできます。
ここでは、最初にこれだけ入れておけばいいプラグインを紹介します。
オススメプラグイン
- Classic Editor
⇒Office Word感覚で編集できる - AddQuicktag
⇒装飾のお気に入りのショートカットを登録できる - Google XML Sitemaps
⇒クローラーにブログを巡回してもらう為のプラグイン - TinyMCE Advanced
⇒Office Word感覚で文字の編集ができる - 賢威キャラクタープラグイン
⇒賢威専用の吹き出しキャラツール - Newpost Catch
⇒最新記事を画像付きで表示できる
プラグインの入れ方

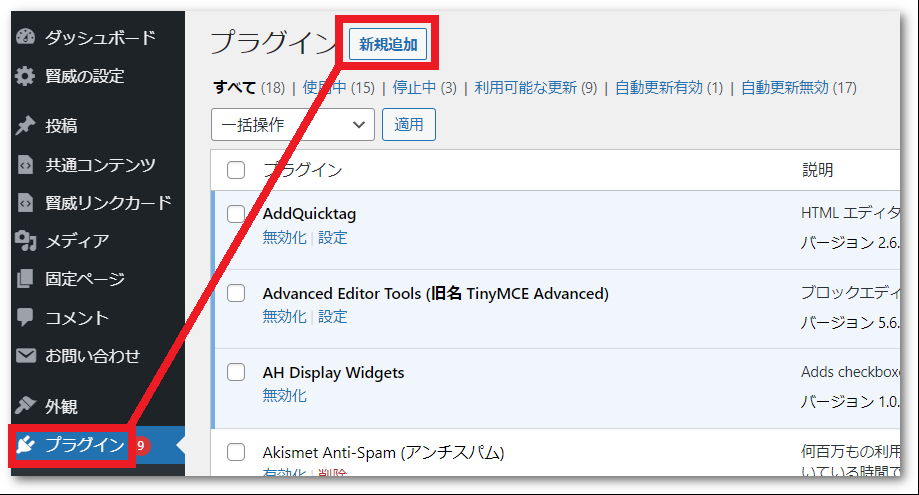
ワードプレス管理画面の「プラグイン」→「新規追加」をクリック
![]()

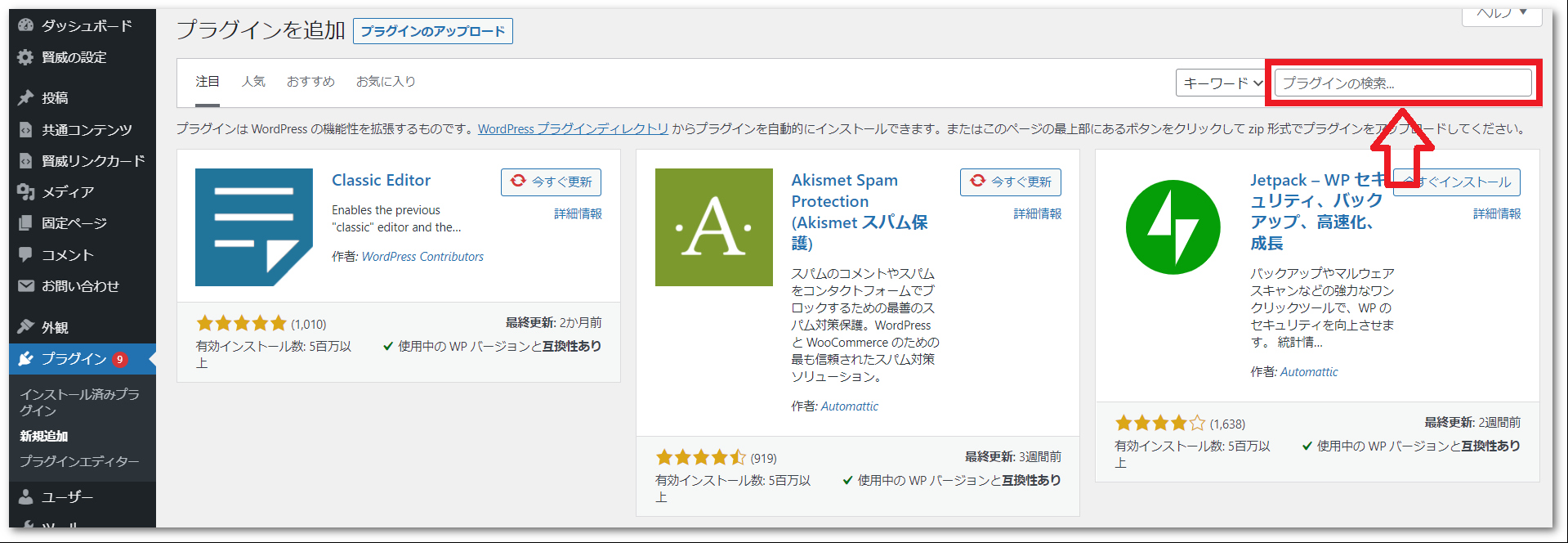
右上の「プラグインの検索窓」にプラグインの名前を入れて検索する。
途中まででも下に候補が表示されます。
上の表からコピペすれば早いです。
![]()

プラグインの横の「今すぐインストール」→「有効化」を押してインストール完了です。
これでブログを書き始める準備ができました。
まとめ

本当にお疲れ様でした。
初めてドメインやサーバー、ワードプレスの設定疲れましたよね><
でも、やってみると意外と「こんなもんか」って感じですよね^^
後は記事を書きまくるだけです。
最初は、やることなすこと全部初めてで戸惑いますよね><
後でいくらでも修正できますので「完璧を求めず、まずはアップしてみる」で良いと思います。
ちょっとずつでも良いのでブログを育てていきましょう!