ブログ記事のSEOって難しそうですよね><
でもしっかりSEOに関しては押さえておかなければいけません。
SEO対策することで検索エンジンでの上位表示が見込めます。
この記事で説明する「SEOの基礎知識」を理解すれば記事作成の時の役に立ちます。
SEO対策について基礎知識を学んでいきましょう。
この記事でわかること
- SEOの基礎知識
- SEOの全体像や考え方
- 自分ができるSEO対策11選
まずは検索結果の基準について解説します。
検索結果の基本とは?

検索結果の上位表示基準はSEOを知りサイトに施すこと。
SEOとは?
検索エンジン最適化(Search Engine Optimization)のことでGoogle検索で上位表示させるための対策です。
SEO対策を施すことで検索結果の上位に表示されます。
Googleのクローラーというロボットがネット上で巡回しています。
そのクローラーが、サイトを読み込み「このサイトは〇〇について専門性が高い!」などと判断すると検索結果の上位に表示されます。
検索結果とは?
Google検索結果の上位に表示されているサイトは「検索される文字で最適な答えを返しています。」
検索された文字に対してユーザーさんが知りたいであろう答えを、多様性を持たせて1ページに10個ずつ表示させています。
「Googleの10個の理念」や「権威性(EAT)」なども検索結果選定基準になっています。
Googleが掲げる10個の事実
Googleが掲げる10の事実
- ユーザーに焦点を絞れば、他のものはみな後からついてくる。
- 1つのことをとことん極めてうまくやるのが一番。
- 遅いより速いほうがいい。
- ウェブ上の民主主義は機能する。
- 情報を探したくなるのはパソコンの前にいるときだけではない。
- 悪事を働かなくてもお金は稼げる
- 世の中にはまだまだ情報があふれている。
- 情報のニーズはすべての国境を越える。
- スーツがなくても真剣に仕事はできる。
- 「すばらしい」では足りない。
引用先:Googleが掲げる10の事実
このように検索ユーザーさんに重点をおいて検索順位を決めています。
「ユーザーに焦点を絞れば、他のものはみな後からついてくる。」はとっても重要で、ユーザーさんに価値提供することが重要なことを示しています。
権威性(EAT)とは?
GoogleのE-A-T
- Expertise/専門性
サイトの情報が新しいもの、情報が統一されている。
1つの分野に専門性をもたせるブログですと評価されやすい。- Authoritativeness/権威性
他のサイトで記事が引用されているなどの場合、その分野での権威性が評価がされます。
病気に関する情報などを載せている専門医などは権威性があり、上位表示されています。- Trustworthiness/信頼性
コンテンツの内容に独自性があり、発信者の専門性があると信頼性があると評価されます。
弁護士が書いた法律や裁判などの情報は高評価されます。
EATは、専門性や信頼性によって信用できる情報であるかの評価です。
その道の専門家が発信している情報は専門性があり上位表示されます。
続いて具体的なSEO対策について解説します。
SEO対策

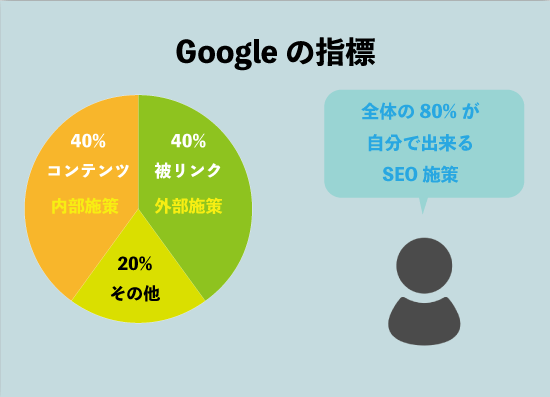
SEOには大きく分けて「内部施策」「外部施策」があります。
一番重要で自分でできるのが内部施策です。
まずは内部施策から説明します。
SEO内部施策とは
SEO内部施策
- キーワードを入れたタイトルにする
- サイトディスクリプションにはキーワードを入れ120文字以内にまとめる
- 見出しを適正に配置
- 画像のaltタグにキーワードを入れる
- 内部リンクを適正にする
- レスポンシブ対応にする
- 表示スピードを速くする
- 知りたいであろう情報をしっかりのせる
- 見やすいサイトにする
- オリジナルコンテンツを心掛ける
- ドメインをSSL化する
SEOの内部施策とは「コンテンツの質」を上げることです。
SEOで一番大切なことは「ユーザーさんに役に立つ情報を提示する」ことが一番です。
とはいえGoogleはクローラーというロボットがサイトに来て点数を決めています。
実際にできるSEO対策を具体的に説明します。
❶キーワードを入れたタイトルにする
タイトル付けポイント
- タイトルは32文字以内に納める
- キーワードを含めたタイトルにする
- 基本は2節に分けてテンポよく読めるように
- 具体的な数字や簡便性、権威性があると良い
キーワードというのは、何かについて検索したとき後ろに出てくる文字のことです。
たとえばブログについて検索したとき「ブログ 始め方」などと出てきます。
この場合のブログの後ろに出てきた言葉「始め方」をキーワード(KW)と言います。
ブログのタイトルは32文字以内に納めて(32文字以上は…と表示されてしまいます。)
2節に分けてテンポよく読めるようにします。
例)
ブログの始め方ガイド【※超簡単】最初の10ステップを図解で徹底解説
2節の間に【】や『』などを使うのもオススメです。
❷サイト説明文(ディスクプリション)
サイト説明文のポイント
- 120文字以内に納める
- キーワードを2回含めて書く
- サイト全体を簡潔にまとめて答えは言わない
サイト説明文は、検索したときにタイトルの下に出てくる説明文です。
120文字以上は…と表示されてしまいますので120文字以内に納めます。
キーワードを2回入れつつサイトの説明分をまとめます。
この時に答えは言わないようにします。(サイト説明文で問題が解決してサイト内に来てくれなくなるため)
❸見出しを適正に配置する
見出しの配置ポイント
- ワードプレスの場合は「H2」が大見出し
- 上層見出しにはキーワードを含める
- 「H2(章)」の下に「H3」以下をぶら下げるイメージ
- 順番を守って配置する
見出しの順番が
- タイトルタグ
- 「H1」タイトル
- 「H2」大見出し
- 「H3」小見出し
- 「H4」
のようになっています、ワードプレスで基本の大見出しが「H2」の見出しです。
「H2」の大見出し(章)の中に「H3」の小見出しが何個かあり、「H2」の大見出し(章)が基準で文章の構成をします。
2の次は3、3の次は4のように順番を守って適正に配置します。
バランスが整っているサイトが理想と言われています。
この見出しをGoogleのクローラー(ロボット)が内容を読み取ってタイトルとの整合性やキーワードの含有率などからスコアリングします。
❹画像のaltタグにキーワードを入れる
altタグポイント
- クローラーは画像は読み込めない
- altタグで画像の説明を入れる
- キーワードを含めて画像の説明をする
Googleのクローラー(ロボット)は、画像を読み込めません。
画像にaltタグを入れると「この画像は〇〇の画像です!」とクローラーに提示することができます。
altタグには、画像の説明をしながらキーワードも含ませると良いです。
❺内部リンクを適正にする
内部リンクを適正にするポイント
- ユーザーさんの次に知りたい情報をリンクで整える
- クローラーが巡回しやすいようになる
- ページの評価が上がる
サイト内をクローラーがスムーズに巡回するためには、サイト内に適正に内部リンクを張り巡らす必要があります。
内部リンクとは、サイト内のページとページをつなぐリンクのことです。
ページ単体だけではなく、サイト全体の評価を上げるためにも重要になってきます。
読みに来てくれたユーザーさんも、関連する気になる記事へ移動できたりすると「知りたい情報の場所へたどり着きやすく」なります。
ユーザーさんの滞在時間も伸びるとサイトの評価も上がり、ユーザーさんの満足度も上がります。
内部リンクの種類はたくさんあります。
- パンくずリスト
- グローバルナビゲーション(サイトの上部)
- サイトマップ
- サイドメニュー
- リンクカード
- 文字リンク
- 画像リンク
適正に配置して、ユーザーさんの回遊率を上げ知りたい情報をわかりやすくしましょう。
❻レスポンシブ対応
レスポンシブ対応ポイント
- 横幅が異なるデバイスでも適正に表示される
- 最近のワードプレスのテーマは対応している
- 自分のブログは必ずスマホでチェックする
デバイス(PC・スマホ・タブレット)によって画面の横幅が違います。
ひと昔前には、スマホで見ると横幅があってなく字がすごく小さくて見にくかったり、バグったりしてましたよね?
そこでワードプレスのテーマでもレスポンシブ対応のテーマを使うと良いです。
最近はほとんどのテーマはレスポンシブ対応になっています。
❼表示スピードを速くする
表示スピードを速くするポイント
- スマホで撮った写真をそのまま掲載しない
- 画像データを圧縮してから載せる
- 無料で圧縮できるサイトがある
- サイトの開くスピードもチェック
サイトを開こうとしても開く時間がかかると他のサイトに行きますよね?
基本的に有料サーバーを使っていればそこまでサイトの表示速度が遅くなることはありません。
しかし、スマホから写真を取り込んでそのまま張り付けたりするとかなり重くなってしまう場合があります。
スマホは最近、すごく画像がキレイになりキレイになった分画像が細かく重くなりがちです。
そんな時は、画像を圧縮して軽くできます。
無料で画像のデータを圧縮できるサイトを紹介します。

TinyPNG:https://tinypng.com/
画像をドラックドロップするだけで画像を圧縮して軽くできるので便利です。
もちろん無料ですのでスマホや高画質のカメラなどの画像は圧縮してからサイトに載せると良いです。
サイトの表示スピードをチェックできるサイトも紹介します。
表示速度だけではなく、スコアも出るので便利です。
サイトスピードチェックサイト:PageSpeed Insights
❽知りたい情報をしっかり載せる
知りたい情報をしっかり載せる
- わかりやすく提示
- キーワードに対する答えを書く
- 「見やすさ・わかりやすさ」を意識する
ユーザーさんは「答えを知りたくてサイトに訪れています。」
何なら、答えだけをいち早く知りたい方が多いです。
知りたいことを調べていて関係のない文章が書かれていたらすぐ他のページへ移動しますよね?
「そんなこと知りたいわけじゃないし…」
「もっとわかりやすいサイトないかなぁ」
こんなふうに思ってしまいます。
キーワードに対する答えをわかりやすく書いてあげることがとっても重要です。
❾見やすいサイトにする
見やすいサイトにする
- 1つの文章を長くしない(一文一意)
- 適度な間隔を開ける
- 適度に画像を入れる
説明する時に、文字だけで詰まって読みづらかったり文章が長すぎて何を言いたいかわからない…
なんてサイトを読み進めませんよね><
(悪い例)
バラとは、バラ科バラ属の総称であ観賞用や食用とされる花です。バラ属の成形は低い木または木本性のつる植物で葉や茎に棘を持つものが多いです。葉は1回奇数羽状複葉。花は5枚の花びらと多数の雄蘂を持つ(ただし、園芸種では大部分が八重咲きである)。北半球の温帯域に広く自生しているが、チベット周辺、中国雲南省からミャンマーにかけてが主産地で、ここから中近東、ヨーロッパへ、また極東から北アメリカへと伝播した。南半球にはバラは自生しない。
↓
(良い例)

バラとは?
- バラ科バラ属の総称であ観賞用や食用とされる花
- 低い木または木本性のつる植物で葉や茎に棘を持つものが多い
- 5枚の花びらと多数の雄蘂を持つ
文章だけでダラダラ説明するよりも、写真を貼ったり箇条書きなどでまとめて見やすくします。
読み進めやすいサイトは、ユーザーさんの滞在時間も伸びてGoogleからの評価も上がりやすくなります。
❿オリジナルコンテンツを心掛ける
オリジナリティポイント
- 同じキーワードでは書いていない独自性の内容を書く
- 検索意図を網羅的にまとめて1つのサイトで問題解決できる
- レビュー記事を入れる
オリジナリティとは、他の記事で書いていない独創性のあることです。
オリジナリティを上げるには
「検索意図を網羅的にまとめる」
「ばらばらになっている情報をわかりやすくまとめる」
「ライバルに書かれていないことを載せる」
このへんを意識して記事を書いていくと良いです。
⓫ドメインをSSL化する
SSL化ポイント
- サイトの安全性の強化
- 信頼度を上げる効果
- SEOに良い施策
SSL化とは、インターネット上でデータを暗号化して送受信するプロトコルです。
サイトのデータを暗号化することによって「第三者から盗まれたり改ざんされるのを防ぐ」ための対策です。
URLが「http」じゃなく「https」になっているドメインです。
SSL化は簡単にできますので必ずドメインを取得してサイトを立ち上げたらSSL化しておきましょう。
まとめ

SEOの全体像や、自分で出来るSEOの施策について解説してきました。
色々な対策はありますが一番大切なのは「ユーザーさんがわかりやすく検索意図に対する答えを返してあげる」ことです。
Googleの理念の1番にあった「ユーザーに焦点を絞れば、他のものはみな後からついてくる。」
この言葉が一番基本を再現していると思います。
ユーザーさんの役に立つサイトや記事を構築していって「価値提供した」先に答えがあると思います。
ユーザーファーストを心掛けて記事を積み重ねていくと良いと思います。